Eclipse에서 HTML 시작
HTML 실습
1. Eclipse 실행
2. [File] → [New] → [Dynamic Web Project]
- HTML Project 생성

3. [New Dynamic Web Project] Project name & Target runtime 설정 → Next
Project name : html_css
Target runtime : Apache Tomcat v8.5

4. [Next] 버튼 마우스로 클릭

5. [Finish] 버튼 마우스로 클릭

6. [WebContent] 선택 후 마우스 우클릭 → [New] → [HTML File]
- HTML 파일 생성

7. [New HTML File] → File name 입력 → [Finish] 버튼 마우스로 클릭
ex) File name : home.html

8. Templates : New HTML File (5) 선택 → [Finish] 버튼 마우스로 클릭

9. HTML File이 생성이 되면 아래와 같이 Missing node.js 팝업창이 발생 → 무시하고 OK 버튼 마우스로 클릭

10 . [Windows] → [Preferences]
- UTF-8로 변경 설정

11. [Preferences] → [Web]

12. [Web] → [CSS Files] → Encoding : ISO 10646/Unicode(UTF-8)로 변경

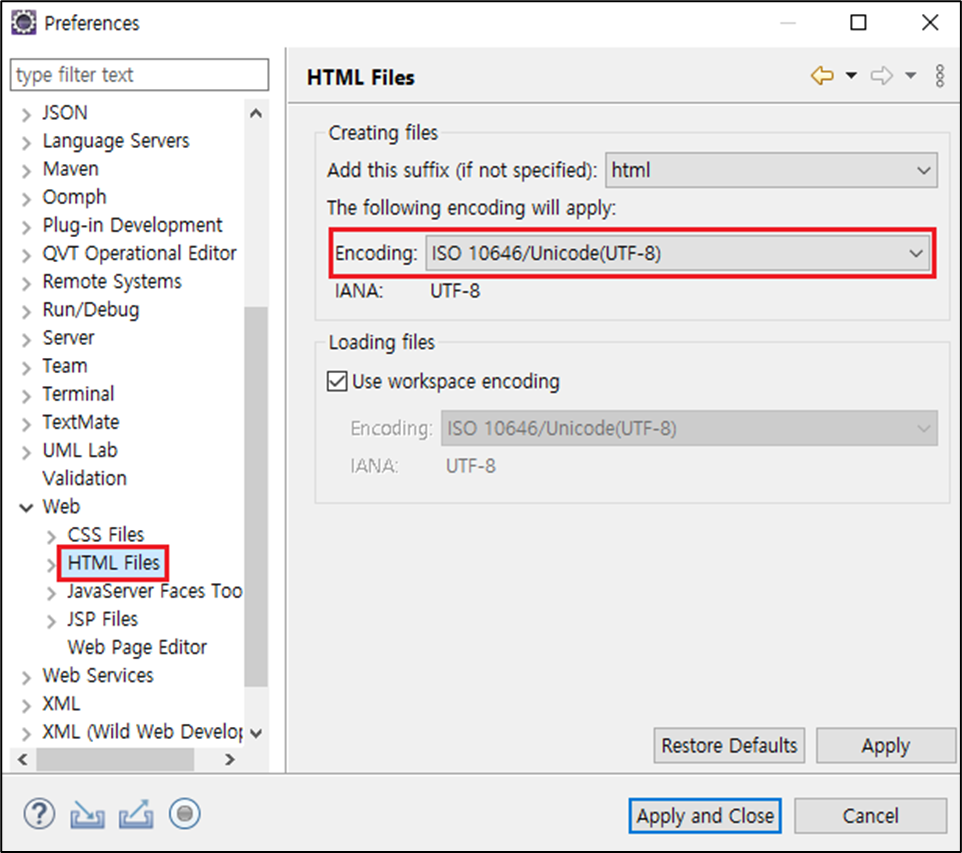
13. [Web] → [HTML Files] → Encoding : ISO 10646/Unicode(UTF-8)로 변경

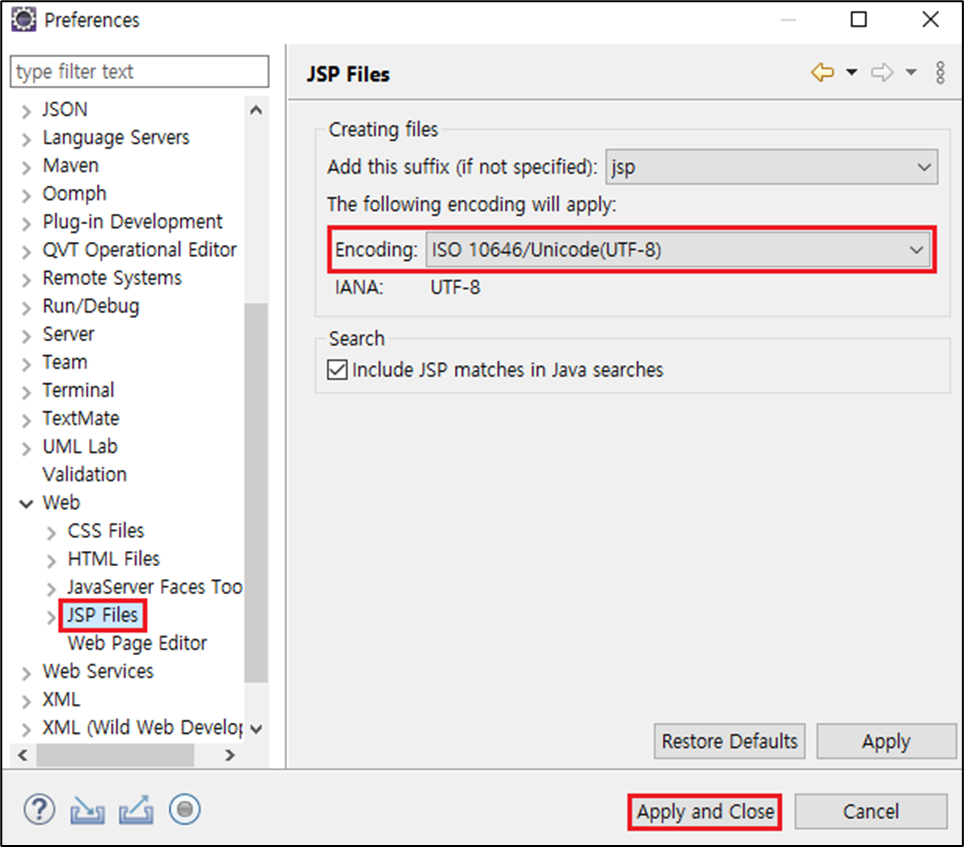
14. [Web] → [JSP Files] → Encoding : ISO 10646/Unicode(UTF-8)로 변경 → [Apply and Close] 버튼 마우스로 클릭

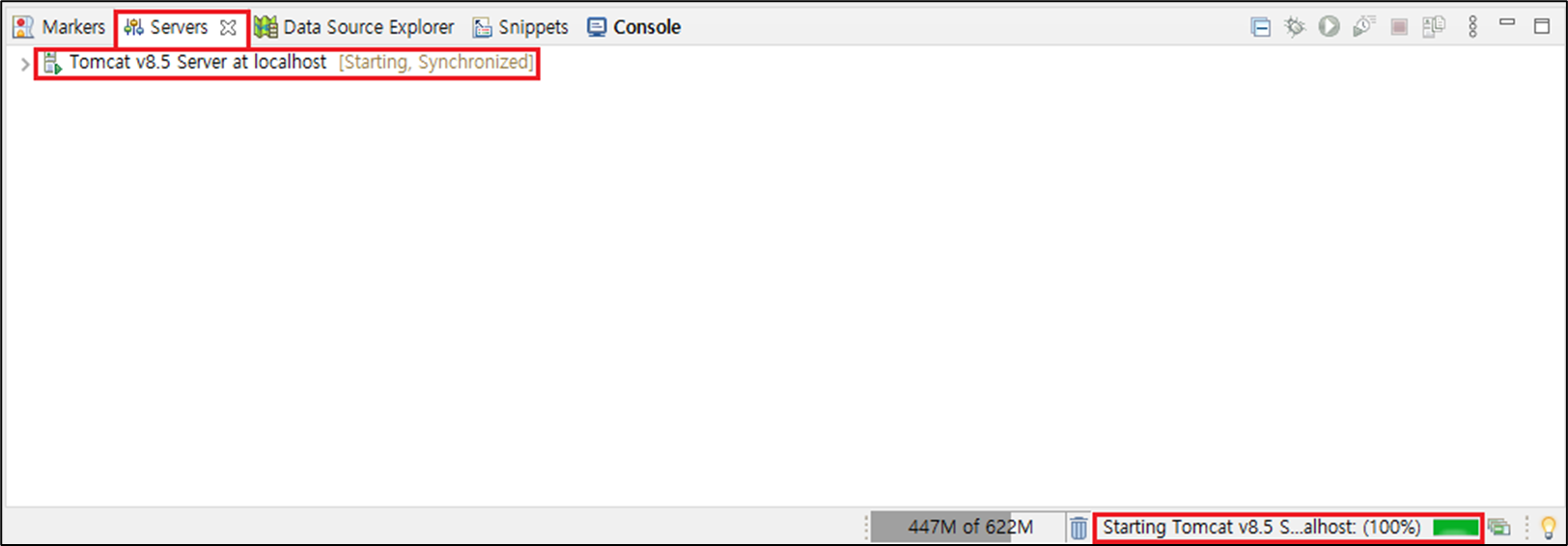
15. 생성한 HTML File 마우스로 우클릭 → Run As → 1 Run On Server

16. [Run On Server] → [Finish] 버튼 마우스로 클릭

17. Server 팝업창 열리면 OK 버튼 마우스로 클릭
The server may need be restarted. Do you want to restart the server?
Restart server 체크

18.

19.

20.

21.

22.

23.

출처
+ 강의 교재
'AI Bootcamp > HTML' 카테고리의 다른 글
| [HTML] DOM TREE (0) | 2022.01.26 |
|---|---|
| [HTML] Eclipse Apache Tomcat 연동 (0) | 2022.01.24 |