DOM(Document Object Model) ?
DOM(Document Object Model)은 문서 객체 모델로 XML, HTML 문서의 각 항목을 계층으로 표현하여 생성, 변형, 삭제할 수 있도록 돕는 인터페이스이다. W3C의 표준이다.
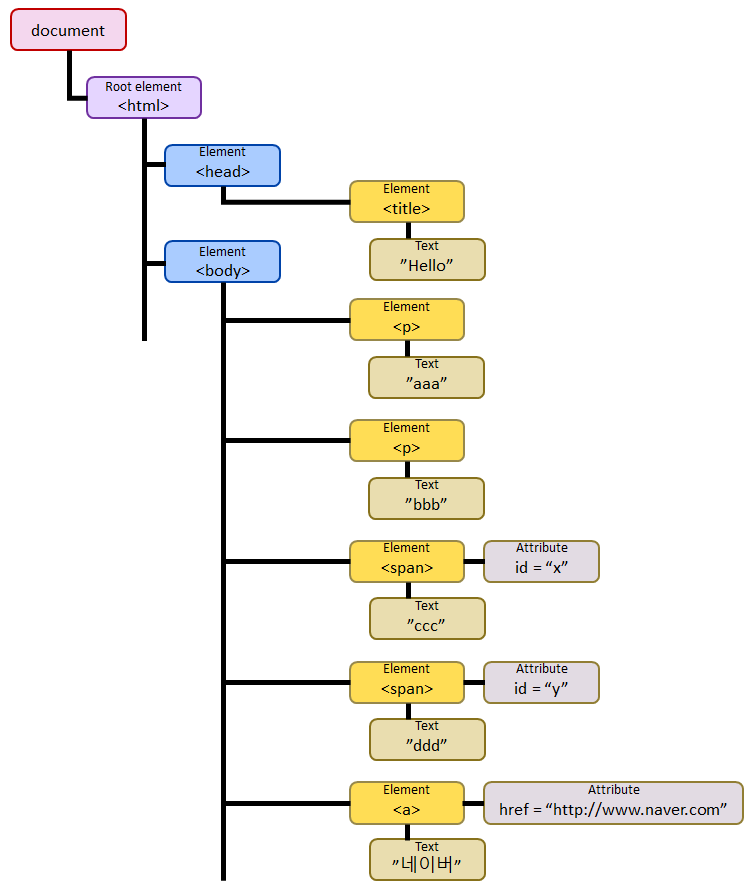
DOM TREE
<html>
<head>
<title>Hello</title>
</head>
<body>
<p>aaa</p>
<p>bbb</p>
<span id="x">ccc</span>
<span id="y">ddd</span>
<a href="https://www.naver.com">네이버</a>
</body>
</html>


출처
DOM 정의 - https://ko.wikipedia.org/wiki/%EB%AC%B8%EC%84%9C_%EA%B0%9D%EC%B2%B4_%EB%AA%A8%EB%8D%B8
https://post.naver.com/viewer/postView.nhn?volumeNo=25195764
+ 강의 교재
'AI Bootcamp > HTML' 카테고리의 다른 글
| [HTML] Eclipse에서 HTML 시작 (0) | 2022.01.25 |
|---|---|
| [HTML] Eclipse Apache Tomcat 연동 (0) | 2022.01.24 |