반응형
JavaScript Variable
Const 상수
* const는 재할당 불가능
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 상수
const n = 100;
n = 200; // 변경 불가
// Uncaught
// TypeError: Assignment to constant variable.
</script>
</head>
<body>
</body>
</html>
Data 자동 형변환
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// 1. 문자열과 산술연산자 연산
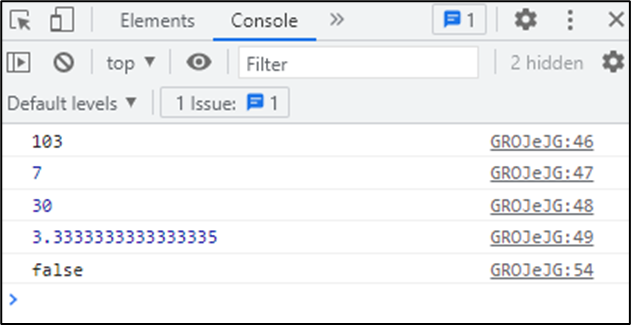
console.log("10" + 3); // 연결
console.log("10" - 3);
console.log("10" * 3);
console.log("10" / 3);
// 2. true/false가 아닌 임의의 값도 논리값으로 처리 가능하다.
// false로 처리되는 값 : 0, "", NaN, null, undefined
// true로 처리되는 값 : 위 5가지를 제외한 나머지 값은 true로 처리된다.
if(""){
console.log("true");
}else{
console.log("false"); //0, "" 빈문자열, undefined, NaN false로 찍힌다.
}
</script>
</head>
<body>
</body>
</html>
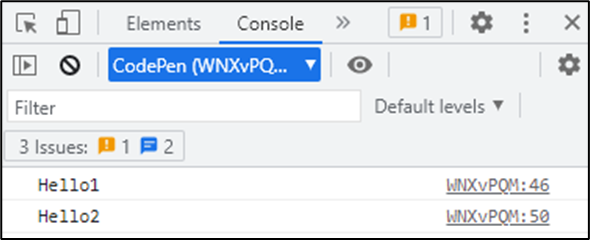
See the Pen JavaScriptVariable by DevYJShin (@devyjshin) on CodePen.
typeof 연산자
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
var name ="홍길동";
var age =20;
var height= 179.9;
var weight =69.5;
var isMarried = true;
var phone=["010","011"];
var email=["naver@naver.com","naver@gmail.com"];
var address = null; // null은 값이 정해져 있지 않는 경우
var pets={
"cat":"야오옹",
"dog":"멍머엉"
};
var f = function(){};
var f2 = null;
var f3;
console.log(typeof name); // "string"
console.log(typeof age); // "number"
console.log(typeof height); // "number"
console.log(typeof weight); // "number"
console.log(typeof isMarried); // "boolean"
console.log(typeof phone); // "object"
console.log(typeof email); // "object"
console.log(typeof address); // "object"
console.log(typeof pets); // "object"
console.log(typeof cat); // "object"
console.log(typeof dog); // "object"
console.log(typeof f); // "function"
console.log(typeof f2); // "object"
console.log(typeof f3); // "undefined"
</script>
</head>
<body>
</body>
</html>
var
javascript ES5버전까지의 변수 선언 방식
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// var 키워드
// 변수 선언
var num;
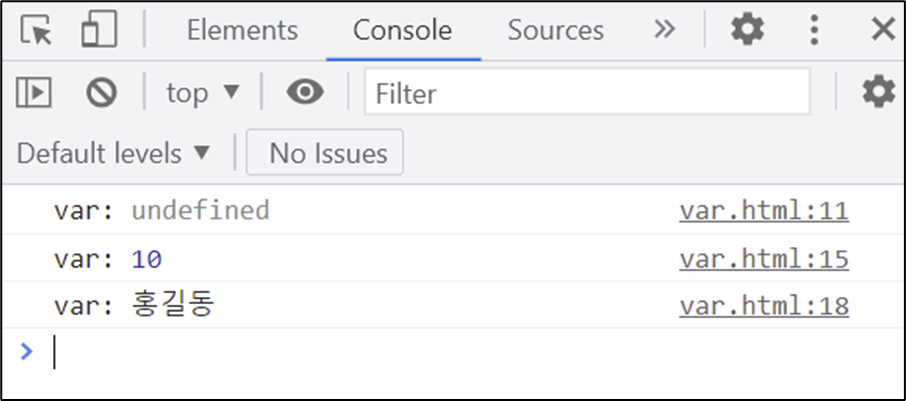
console.log("var:", num); //undefined
// 변수 초기화
num = 10;
console.log("var:", num); //10
num = "홍길동";
console.log("var:", num); //홍길동
</script>
</head>
<body>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// var 키워드
// 변수 선언
// 변수 초기화
// 1. var는 변수명 중복이 가능하다.
var num = 10;
var num = 10;
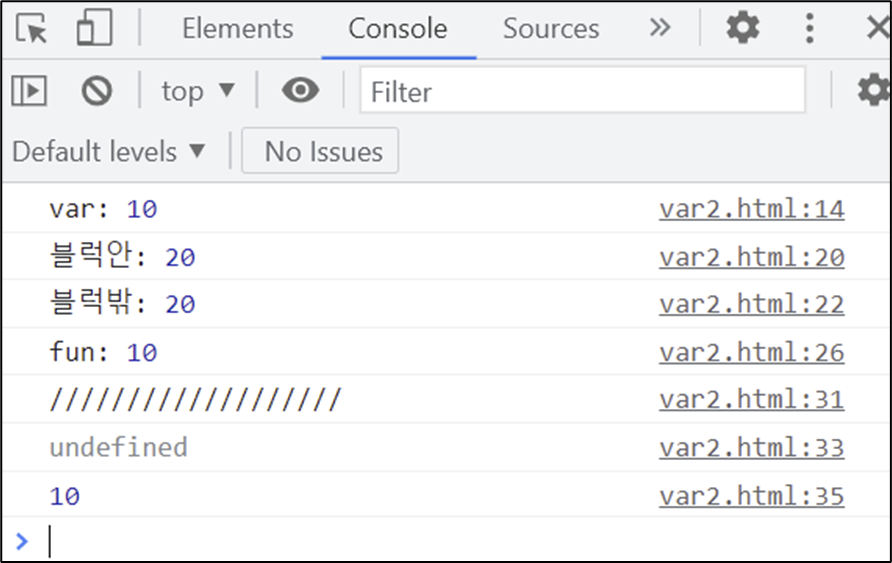
console.log("var:", num); //undefined
// 2. 함수 scope
if(true){
var m = 20;
console.log("블럭안:", m);
}
console.log("블럭밖:", m);
function fun() {
var x = 10;
console.log("fun:", x);
}
fun();
// console.log(x); //에러 , 함수 블록 불러서
console.log("///////////////////")
// 3. 호이스팅
console.log(n); // undefined
var n = 10;
console.log(n); // 10
</script>
</head>
<body>
</body>
</html>

let
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// let 키워드 (ES6)
// 변수 선언
let num;
console.log("let:", num); //undefined
// 변수 초기화
num = 10;
console.log("let:", num); //10
num = "홍길동";
console.log("let:", num); //홍길동
</script>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
// let 키워드 (ES6)
// 변수 선언
// 변수 초기화
// 1. let은 변수명 중복이 안된다.
/* let num = 10;
let num = 20; // 에러 이유?
console.log("let:", num); *///undefined
//Uncaught SyntaxError: Identifier 'num' has already been declared
// 2. 블럭 scope
if(true){
let m = 20;
console.log("블럭안:", m);
}
/* console.log("블럭밖:", m); 에러이유? 블럭 안에서 선언된 것은 안에서만 사용 가능*/
// Uncaught ReferenceError: m is not defined
// at let2.html:23
function fun() {
let x = 10;
console.log("fun:", x);
}
fun();
// console.log(x); // 에러이유? 블럭 안에서 선언된 것은 안에서만 사용 가능
console.log("///////////////////")
// 3. 호이스팅 불가
/* console.log(n); */ // 에러이유? hosting을 수행하지만 초기화 되기 전을 참조
let n = 10;
console.log(n);
</script>
</head>
<body>
</body>
</html>
반응형
'AI Bootcamp > JavaScript' 카테고리의 다른 글
| [JavaScript] Data Type 기본형 & 참조형 & Class 정리 (0) | 2022.01.29 |
|---|---|
| [JavaScript] script 작성 위치 정리 2 (0) | 2022.01.29 |
| [JavaScript] script 작성 위치 정리 (0) | 2022.01.29 |